Dramaturgietool
Erstellen Sie faszinierende, animierte Bildsequenzen zu Audiotracks
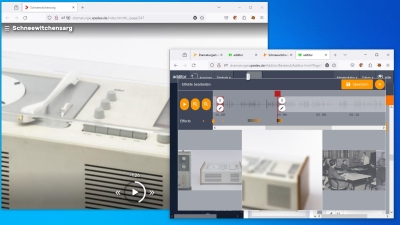
Möchten Sie eine fesselnde Sequenz von Bilder erstellen, schrecken aber vor dem Aufwand und der Komplexität eines Videoschnitt- oder Animationstools zurück? Dann ist das Darmaturgietool das Richtige für Sie!
Egal ob für Museen, Ausstellungen oder kulturelle Einrichtungen, unser Werkzeug bietet eine intuitive Steuerung, um Bilder basierend auf der aktuellen Audiowiedergabezeit erscheinen und verschwinden zu lassen. Zoomen Sie in Bilder hinein, verwenden Sie unterschiedliche Überblendungen oder Unschärfen, um den Besucher wieder auch das echte Exponat zu fokussieren.
Und das alles ohne externe Tools direkt in Ihrem Browser.
Präzise Bildsteuerung
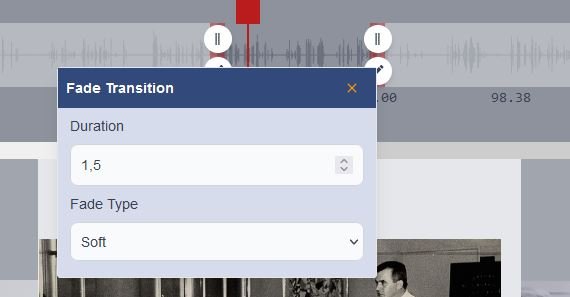
Mit dem "Dramaturgietool" haben Sie die Kontrolle über den zeitlichen Ablauf Ihrer Bilder. Nutzen Sie die benutzerfreundliche Oberfläche, um festzulegen, wann ein bestimmtes Bild erscheinen oder verschwinden soll. Definieren Sie die Dauer und den Typ der Überblendanimation zwischen den Bildern – alles mit einem einfachen Klick.

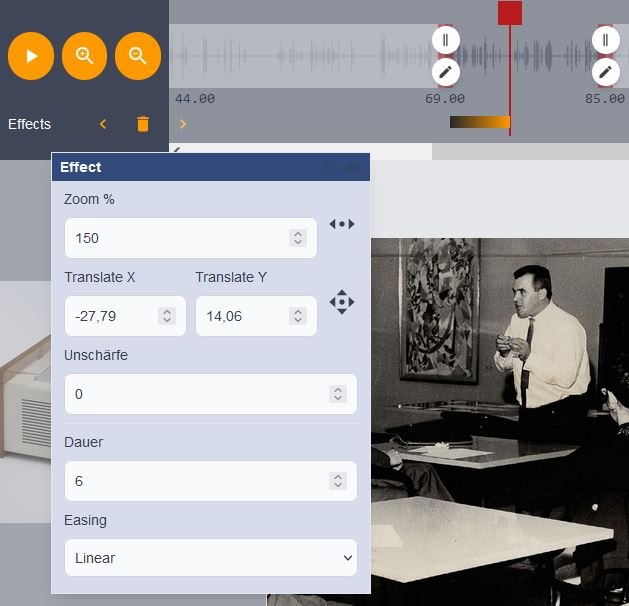
Kreative Gestaltung von Effekten
Verleihen Sie Ihren Bildern Leben! Das Tool ermöglicht es Ihnen, während der Bildanzeige die Dauer und Art von Effekten festzulegen – sei es Zoom, Verschiebung oder Unschärfe. Gestalten Sie eine einzigartige visuelle Erfahrung, die perfekt zu Ihrer audiovisuellen Präsentation passt.

Intuitive Audio-Wellenvisualisierung
Die visuelle Darstellung des Audiotracks ermöglicht Ihnen eine einfache Festlegung von Cue-Zeiten und Dauer von Überblendungen und Effektanimationen. Ein intuitives Drag & Drop lässt Sie in Sekundenschnelle professionelle Multimedia-Inszenierungen erstellen.

Nahtlose Integration in die Frontend-Wiedergabe
Alle Anpassungen im Dashboard werden in Echtzeit während der Frontend-Wiedergabe basierend auf der Audio-Zeitleiste umgesetzt. Erleben Sie eine reibungslose Präsentation Ihrer Inhalte, die Ihre Besucher begeistern wird.
Und das identisch in der Web-App, auf Leihgeräten oder einer App auf Besucher-eigenen Geräten.